📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제

지금부터 상상을 한번 해보자. 하나의 부모 태그 아래에 여러 개의 자식 태그가 있다.
우리가 흔히 보는 메뉴바처럼 그 자식 태그는 똑같은 너비로 부모 태그를 꽉 채우고 있다. 이걸 만드려면 어떤 태그를 쓰는 게 좋을까?
답은 정해져 있지 않다고 생각한다. 왜냐하면 개인적으로 좋은 코딩은 있다고 생각하지만, 결과가 다르지 않는 이상 틀린 코딩은 없다고 생각하기 때문이다. 하지만, 조금이라도 좋은 코딩을 하기 위해선 지금 내가 블로그에 기록하며 공부하는 것처럼 여러 개의 코드 중에 좋은 코드를 구별해낼 수 있어야 하고, 그러기 위해서는 하나의 문제에 여러가지 답을 많이 알면 알수록 좋다고 생각한다.
위의 문제를 해결하는 방법은 많지만, 그 중 하나인 display: table를 소개하려고 한다. (실무에서도 자주 사용)
해결
<div class="container">
<div class="box" style="background: pink">1번</div>
<div class="box" style="background: tomato">2번</div>
<div class="box" style="background: gold">3번</div>
<div class="box" style="background: skyblue">4번</div>
</div>html 코드는 위와 같다. 참고로, 각 box 클래스를 구별하기 위해서 html style에 background-color를 주었다.
.container {
width: 800px; /* 크기는 임의 설정 */
height: 200px;
border: 3px solid #000;
display: table; /* 오늘의 주인공 */
table-layout: fixed; /* 자식 태그의 크기 고정 */
}
.box {
display: table-cell;
}width와 height 값은 임의로 주었다. 여기서는 display: table에 주목할 필요가 있는데, dispaly: table은 무조건 부모 태그에 줘야 하고, 자식 태그에는 display: table-cell을 줘야 한다.
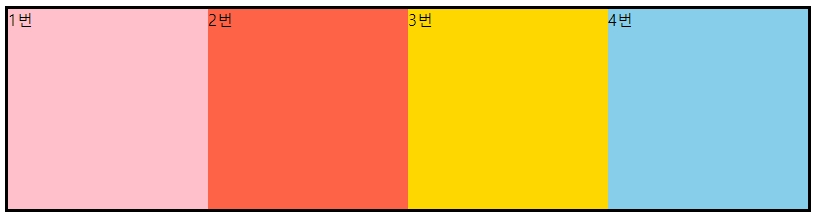
결과는 맨 위의 그림처럼 자식 태그의 너비는 (부모 태그의 너비 / 자식 태그 갯수)만큼 자동 분배된다.
여기서 플러스로 table-layout까지 알아두면 좋다. 이건, 모든 자식 태그의 컨텐츠가 같으면 상관없는데 다를 경우 자식 태그의 너비가 컨텐츠의 너비에 맞춰 각각 달라지게 된다. 물론 이를 의도한다면, 안 주는 게 맞지만 만약 모든 자식 태그가 컨텐츠의 너비에 상관없이 모두 같게 하고 싶다면 table-layout: fixed를 주면 된다.
display: table은 이름에서도 드러나듯이 해당 엘리먼트를 테이블 요소로 바꿔버리는 것과 같다.
그리고 자식의 display: table-cell은 그 테이블의 셀 요소로 바꾸는 것이기 때문에, 이 속성 같은 경우 그냥 html의 표(table)를 생각하면 쉬울 것이다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] input 타입 checkbox 체크박스 스타일 커스텀하기 (0) | 2022.02.13 |
|---|---|
| [CSS] 마음대로 움직이게 만들어주는 2D transform 속성 (0) | 2022.02.09 |
| [CSS] 가상 요소 ::before / ::after로 밑줄 넣기 (0) | 2021.12.09 |
| [CSS] 말줄임표 쓰는 방법 (1줄 or 2줄 이상) (0) | 2021.12.05 |
| [CSS] 반응형 웹에 유튜브 영상 검은색 여백없이 넣는 방법 (0) | 2021.12.02 |