📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제
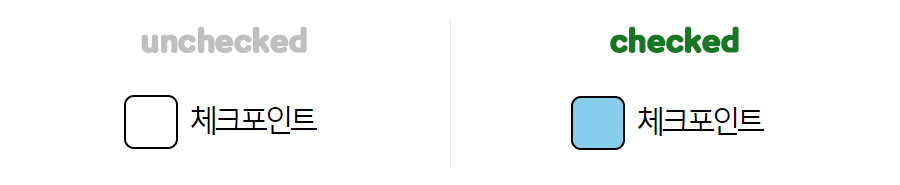
우리가 input의 checkbox를 떠올렸을 때, 가장 먼저 생각나는 건 조그마한 박스에 파란색 체크 모양일 것이다. html을 처음 배울 때만 해도 이 모양 자체를 바꿀 수 있다는 건 상상조차 못했었다.
하지만, checkbox도 그렇고 radio도 그렇고 input의 타입들 또한 css를 통해 다양하게 커스터마이징 할 수 있으며 이 글에서는 input의 checkbox 타입을 기준으로 간단히 커스터마이징 하는 방법에 대해 소개하려고 한다.
방법

HTML
<input type="checkbox" id="chk">
<label for="chk"></label>
<label for="chk">체크포인트</label>여기서는 html을 잘 봐둬야 한다. 여기서 반드시 기억해야할 점은 딱 2가지이다.
첫 번째, input의 id와 연결될 label의 for 값이 서로 같아야 연결이 된다.
두 번째, 체크박스 1개당 2개의 label 태그를 만들어준다. (체크박스만 있을 경우 1개만 만들어도 된다.)
(* 만약 체크박스 옆의 글씨가 아닌 오로지 체크박스만 눌렀을 때 체크되게 하고 싶다면 체크포인트 텍스트가 있는 label의 for 값을 없애거나 연결할 input의 id 값과 다르게 설정하면 된다.)
CSS
input {
display: none; /* 필수 */
}
input + label { /* 체크박스 만들기 */
width: 50px;
height: 50px;
border: 2px solid #000;
display: inline-block;
cursor: pointer;
vertical-align: middle;
border-radius: 10px;
user-select: none /* 드래그 금지 */
}
input:checked + label { /* 체크되었을 때 */
background: skyblue;
}
input + label + label {
font-size: 30px;
position: relative;
top: 6px;
letter-spacing: -5px;
cursor: pointer;
user-select: none;
}여기서 기억해야할 점은 크게 나눠서 3가지이다.
첫 번째, input 태그 숨기기
두 번째, input 태그를 숨겼으니 input 태그를 대신할 체크박스 만들어주기
세 번째, 만든 체크박스를 클릭(checked)했을 때의 변화된 모양 만들어주기
첫 번째, 우리는 기존의 작고 멋없는 체크박스를 없애고 세련되고 멋진 체크박스를 만들기 위해 지금 이 짓(?)을 하고 있는 중이다. 따라서 기존 체크박스 input에 display: none을 줘서 깔끔히 없애준다.
두 번째, 없앴으니 체크박스를 대용할 새로운 체크박스를 만들어줘야 한다.
이 때 필요한 것이 첫 번째 label 태그이다. input의 바로 밑 label을 선택해야 하기 때문에 '+' 연산자로 가장 근접한 형제 요소를 선택해주었고, 그 안에 내 마음대로 css 효과들을 넣어주면 된다.
세 번째, 체크박스를 다 만들었으면 이제 체크되었을 때 변화된 체크박스를 만들어줘야 한다.
"체크되었을 때"는 input:checked로 조건 설정해주면 되고, 나 같은 경우는 체크박스가 하늘색으로 변하면 좋을 것 같아서 background: skyblue를 넣어주었다.
한 가지 여담으로 위의 css를 보면 user-select: none이 보일 것이다. 이건 드래그 금지 기능의 속성인데, 체크를 여러 번 연속해서 클릭하다보면 텍스트 영역과 체크박스 영역이 가끔 드래그될 때가 있다. 심미적으로 깔끔해보이기 위해 넣어준 것뿐이지 체크박스 기능과는 전혀 상관없다. (그냥 한 번 넣어봤다.)
혹시 여기서 체크가 되었을 때, 체크박스 자체의 변화가 아닌 체크박스 '안'에 이미지나 텍스트를 넣고 싶은 경우가 있을 수도 있다. 위의 input:checked + label은 체크되었을 때 체크박스 자체의 상태를 뜻하므로 기껏해봐야 배경색 정도 바꾸는 게 전부일 것이다. 이 경우 가상요소를 이용하면 쉽게 해결할 수 있다.
input + label {
position: relative;
}
input:checked + label:before {
content: "";
width: 35px;
height: 35px;
position: absolute;
top: 15%;
left: 15%;
background: skyblue;
border-radius: 5px;
}먼저, 체크박스에 position: relative를 주고 가상요소 before/after에 position: absolute를 이용하여 체크를 했을 때 하늘색 배경의 35X35 사이즈 네모가 체크박스안에 들어가게끔 해주었다.
만약 이미지의 경우 background를 이용하면 되고, 텍스트의 경우 content 안에 직접 넣어주기만 하면 된다.
정리하자면 기존 input의 체크박스를 숨기고, label 태그에 css로 체크박스를 만들어주는 것이다. 거기에 가상요소를 이용해서 체크 모양도 따로 만들어주면, 바로 커스텀 체크박스가 완성이 된다. 이 방법은 input의 checkbox 타입뿐만 아니라 radio 타입도 똑같은 방식으로 커스터마이징할 수 있다.
input의 id와 label의 for 값이 서로 같아야 한다는 점과 '+' 선택자를 이용한다는 점만 꼭 기억하자.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 반응형 Grid (그리드) 레이아웃 속성 쉽게 사용하기 (0) | 2022.08.23 |
|---|---|
| [CSS] textarea 사이즈 변경 불가능하게 하는 방법 (0) | 2022.08.09 |
| [CSS] 마음대로 움직이게 만들어주는 2D transform 속성 (0) | 2022.02.09 |
| [CSS] 자동으로 가로 길이를 맞춰주는 display: table (0) | 2021.12.14 |
| [CSS] 가상 요소 ::before / ::after로 밑줄 넣기 (0) | 2021.12.09 |