📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

정의
Grid를 구글에 검색해보면 격자무늬의 모양이 나오는 걸 볼 수 있다. 우리가 사용하는 웹도 생각해보면 격자무늬 안에서 표현되고 있다. 헤더와 푸터, 메인과 사이드를 각각 나누고 균형있게 격자무늬 모양으로 나타내진다.
따라서, Grid는 아이템이 여러 개 있을 때 반응형에서 각 사이즈를 조절할 때 매우 유용하게 사용되기 때문에 Flex와 더불어서 익혀두면 매우 유용한 CSS 속성이기도 하다.
방법
<div class="wrapper">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
<div class="item-4"></div>
<div class="item-5"></div>
<div class="item-6"></div>
<div class="item-7"></div>
<div class="item-8"></div>
</div>행과 열 설정 및 간격 설정하기

.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}1) display: grid로 그리드 형식 선언을 해준다.
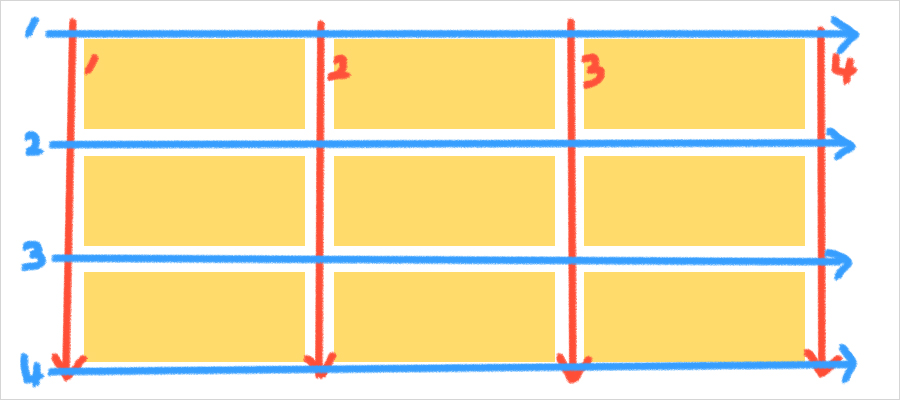
2) 그리드의 행과 열을 설정하기 위해서는 grid-template-columns 혹은 grid-template-rows가 필요한데, columns은 열(세로), rows는 행(가로)를 뜻한다. 보통 열로 계산하기 편해서 grid-template-columns를 사용한다. 값으로는 repeat(개수, 크기)를 사용하는데, 예를 들어 repeat(3, 1fr)이면 열이 3개이고 각 아이템의 크기는 개수의 비율에 맞게 꽉차게 한다는 뜻이다. 즉, wrapper의 너비가 900px라면 그리드의 각 아이템의 너비는 300px가 되는 것이다.
3) 그리드의 간격도 역시 column-gap과 row-gap이 있다. 하지만 보통 간격은 행과 열이 모두 일정한 경우가 많으므로 그냥 gap(grid-gap)으로 통일하자.
auto-fill과 minmax()
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
gap: 10px;
}grid-template-columns의 값은 repeat(개수, 크기)라고 했다. 그 중 개수에 auto-fill을 넣었고 크기에 minmax()를 넣었다.
auto-fill은 말 그대로 갯수를 자동으로 채운다는 뜻이다. 반응형 미디어 쿼리로 따로 빼지 않았는데도 자동으로 사이트의 크기에 맞게 갯수가 자동으로 조절된다는 장점이 있다.
minmax(최소, 최대)는 말 그대로 최소와 최댓값을 나누는 함수이다. 위 코드에서는 최소를 100px, 최대를 1fr로 주었다. 즉, 사이트를 아무리 줄여도 아이템의 너비는 100px 이하로 줄어들지 않지만 사이트의 너비를 늘리면 늘릴수록 아이템의 너비도 계속 무한대로 늘어난다. 반응형 페이지를 만들 때 주로 auto-fill과 minmax()를 같이 사용한다.
셀 병합 기능인 grid-row와 grid-column
.wrapper {
display: grid;
grid-template-columns: repeat(3, minmax(100px, 1fr));
gap: 10px;
}
.item-8 {
grid-column: 2 / span 2; /* 혹은 span 2만 써도 된다. */
}아이템이 9개라면 3X3 그리드에 딱 맞춰서 깔끔하게 떨어지겠지만, 아이템이 8개라면 3X3 그리드에 한 칸이 비게 되버린다. 이 땐, 엑셀의 셀 병합과 같은 기능을 하는 grid-row와 grid-column을 사용해보자.
아이템을 옆으로 늘리기 위해서는 grid-column을 사용하면 된다. 값은 시작 지점 / 도착 지점인데, 만약 2 / 4라면 column 2에서 시작해서 column 4에서 끝난다는 뜻이다. span의 경우 늘린다는 뜻인데 span 2는 도착 지점과 상관없이 현재 시작 지점에서 2칸 늘리겠다는 의미이다. grid-row와 grid-column을 합쳐서 grid-area를 사용하기도 한다.
grid도 flex와 마찬가지로 수많은 속성들이 있다. 하지만, flex도 정작 쓸 것만 쓰는 것처럼 grid도 자주 쓰는 몇 개의 속성들만 안다면 간단한 그리드 형식의 페이지 정도는 만들 수 있을 것이다.
(이 정도만 알아도 괜찮다는 뜻이지, 이외에 다른 Grid 속성들은 몰라도 된다는 뜻이 아니다!)
1. display: grid;
2. grid-template-columns: repeat(개수, 크기); // 열을 기준으로
3. grid-gap: 간격;
'HTML & CSS' 카테고리의 다른 글
| [Tailwind] @tailwind와 @layer를 사용한 Tailwind 기본 세팅 (0) | 2023.12.26 |
|---|---|
| [CSS] a태그를 다른 요소가 가릴 때 사용하면 유용한 pointer-events (0) | 2022.08.26 |
| [CSS] textarea 사이즈 변경 불가능하게 하는 방법 (0) | 2022.08.09 |
| [CSS] input 타입 checkbox 체크박스 스타일 커스텀하기 (0) | 2022.02.13 |
| [CSS] 마음대로 움직이게 만들어주는 2D transform 속성 (0) | 2022.02.09 |