📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

개념
setTimeout()
function hello(){
alert("Hello!");
};
let timeOut;
start.onclick = function(){
timeOut = setTimeout(hello, 2000);
};setTimeout(실행할 함수, 딜레이 시간)은 특정 함수를 일정 시간 이후 딱 1번 실행시켜주는 함수이다.
위의 코드에서 setTimeout(hello, 2000)은 hello() 함수를 2초 뒤 실행하라는 뜻이다.
시간 지연 함수를 사용할 때는 몇 가지 주의해야 할 점이 있다.
먼저, 변수 선언을 해야 한다. 위의 코드인 경우 timeOut으로 값 없이 먼저 변수 이름만 선언을 해주었고, 클릭했을 때 setTimeout()을 할당해주었다. 이렇게 한 점은 시간 지연 함수의 경우 변수 선언만 해주어도 바로 실행되는 함수이기 때문이다. 예를 들어, let timeOut = setTimeout() 이렇게 선언했을 경우, "나는 나중에 변수 timeOut을 호출하면서 setTimeout() 함수를 실행시킬거야"가 아니라, 바로 그 자리에서 setTimeout() 함수가 실행된다. 그렇기 때문에 변수 선언은 값 없이 먼저 따로, 이후에 할당을 해주는 것이다.
그렇다면, 왜 변수에 할당해줘야 할까? 그냥 바로 setTimeout()을 써버리면 안 될까?
그것은 시간 지연 함수를 중지시키는 clearTimeout() 함수를 위해서이다. clearTimeout()의 경우 파라미터 값으로 변수 이름을 가져가기 때문이다.
function hello(){
alert("Hello!");
};
let timeOut;
start.onclick = function(){
timeOut = setTimeout(hello, 2000);
};
end.onclick = function(){
clearTimeout(timeOut); // setTimeout() 중지
}이런 식으로 말이다. clearTimeout(timeOut)을 함으로써 end를 클릭했을 때, timeOut에 할당된 setTimeout() 함수를 중지시키는 것이다.
function hello(){
alert("Hello!");
setTimeout(hello, 2000); // 재귀 함수
};
let timeOut;
start.onclick = function(){
timeOut = setTimeout(hello, 2000);
};
end.onclick = function(){
clearTimeout(timeOut);
}setTimeout()은 1번만 실행되기 때문에, 만약 반복 실행을 원한다면 setInterval() 함수를 이용하는 게 좋다.
하지만, setTimeout()의 재귀 함수를 이용해 반복 실행을 할 수도 있다. 위 코드에서 보면 아까와 같은 코드지만, 추가된 점이 있다면 바로 hello()에 setTimeout()을 넣었다. 즉, start를 클릭했을 때 setTimeout()이 실행되면서 그 안에서 또 setTimeout()이 실행되는 것이다.
setInterval()
function hello(){
alert("Hello!");
};
let interval;
start.onclick = function(){
interval = setInterval(hello, 2000);
};
end.onclick = function(){
clearInterval(interval); // 반복 중지
}아까와 같은 코드지만, 이번에는 setTimeout()이 아닌 setInterval()을 사용했다.
setInterval(실행할 함수, 딜레이 시간)은 특정 함수를 딜레이 시간만큼의 텀을 두고 무한 반복시키는 함수이다.
setInterval() 역시 변수에 넣어서 사용하며, clearInterval()을 통해 반복을 중지시킬 수 있다.


아까도 말했듯이 특정 시간마다 함수를 무한 반복시킬 수 있는 방법에는 setInterval()과 setTimeout()의 재귀 함수가 있다고 했다. 둘의 기능은 무한 반복이라는 점에서 같다. 하지만, 미세한 차이가 있다.
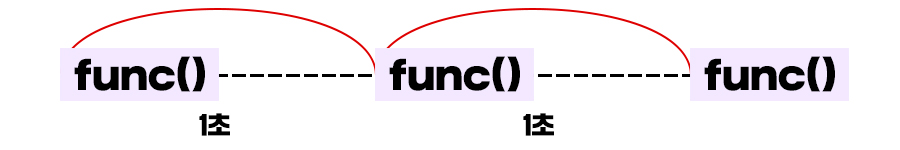
위의 사진을 보면 setInterval()은 딜레이 시간이 함수를 실행하는 것까지 포함되어 있다.
즉, 함수의 작동 시간까지 딜레이 시간에 포함되어 있기 때문에 아무래도 딜레이 시간이 명확하지 않을 수 있다.
하지만, setTimout()의 재귀 함수를 이용하게 되면 함수의 작동이 모두 끝난 후 딜레이가 정해진 시간만큼 작동된다. 즉, 내가 정한 딜레이 시간이 명확하게 보장받는다는 의미인 것이다.
사실 일반적인 프로그램에서는 무한 반복시 setInterval()을 하는 게 편하고 쉽다.
하지만, 조금 더 디테일하고 하나라도 잘못되면 큰일나는 중대한 프로그램에서는 setTimeout()의 재귀 함수를 이용하는 것도 나쁘지 않을 것 같다고 생각한다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] ES6 화살표 함수 (Arrow Function) (0) | 2022.03.16 |
|---|---|
| [JavaScript] 특정 요소가 화면 끝에 닿으면 이벤트 발생시키기 (0) | 2022.03.07 |
| [JavaScript] 자바스크립트 함수 실행 컨텍스트 논리 구조 정리 (0) | 2022.01.20 |
| [JavaScript] 자바스크립트 함수 실행 과정과 호이스팅 (0) | 2022.01.18 |
| [JavaScript] 중복 체크에 활용하면 좋은 indexOf() (0) | 2022.01.17 |