📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제
높이가 2000px인 document가 있다고 가정하자. 그 document에는 y좌표가 1200px인 div 요소가 있다.
스크롤을 하면서 window 화면의 밑 끝에 div 요소가 닿았을 때, 이벤트를 주려고 하는데 'window 화면의 끝에 div 요소가 닿았을 때' 라는 조건식은 어떻게 세워야 하는걸까?
해결
해당 요소(div)의 y좌표 구하기
우선 화면에 닿는 기준이 되는 요소의 y좌표를 구해야 한다. div라고 하면, div.offset().bottom의 값을 구해야 하는 것이다.
하지만, offset().top은 있어도 offset().bottom은 없는 식이므로 우리가 직접 구해야 한다.
$('div').offset().top + $('div').height();
offset().top으로 div의 top의 y좌표를 구할 수 있다. 여기서 div의 높이만큼을 더해준다면?
그렇다. 바로 div의 bottom의 y좌표, 즉 div.offset().bottom 값을 이런 식으로 구해볼 수 있다.
해당 요소의 y좌표가 화면의 밑 끝에 닿았을 때

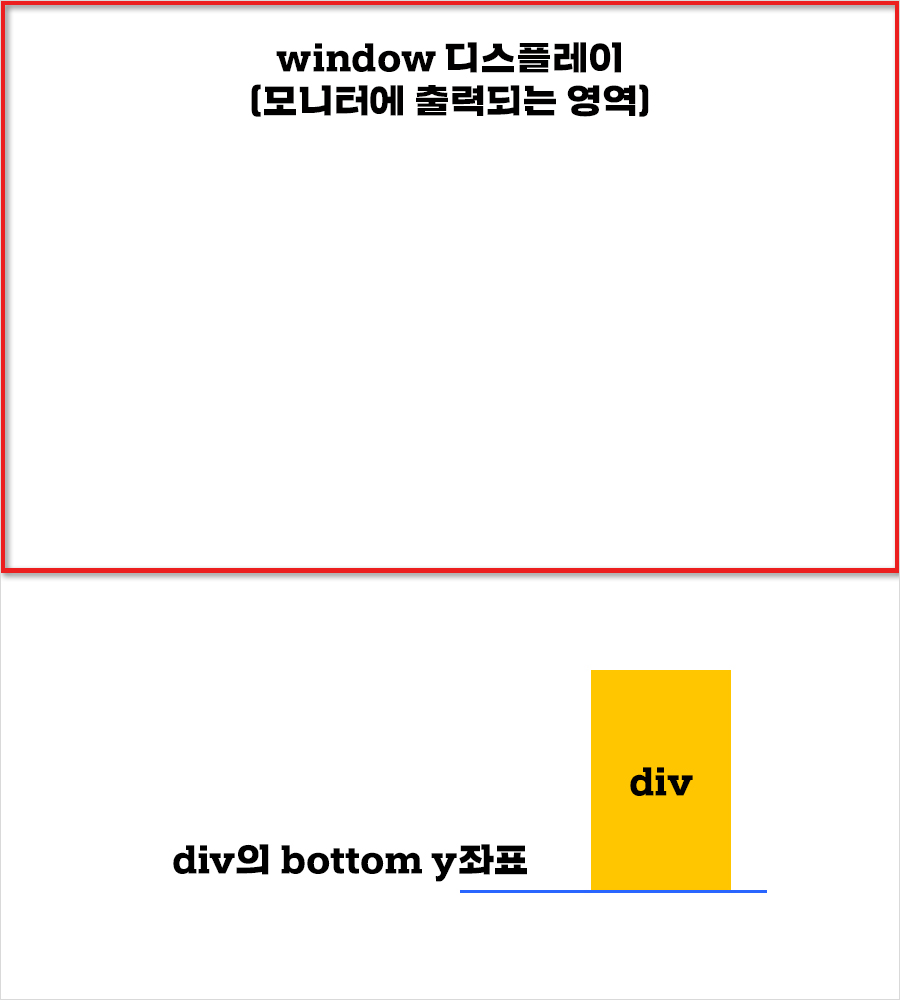
우리가 현재 표현하고 싶은 상황을 그림으로 간단히 설명해보자면, "window 디스플레이의 밑 끝부분에 div의 bottom이 닿으면" 이벤트를 발생시키려고 한다. 저 그림의 상황에서 스크롤을 내리면 div가 빨간색 안으로 자연스럽게 들어갈 것이다.

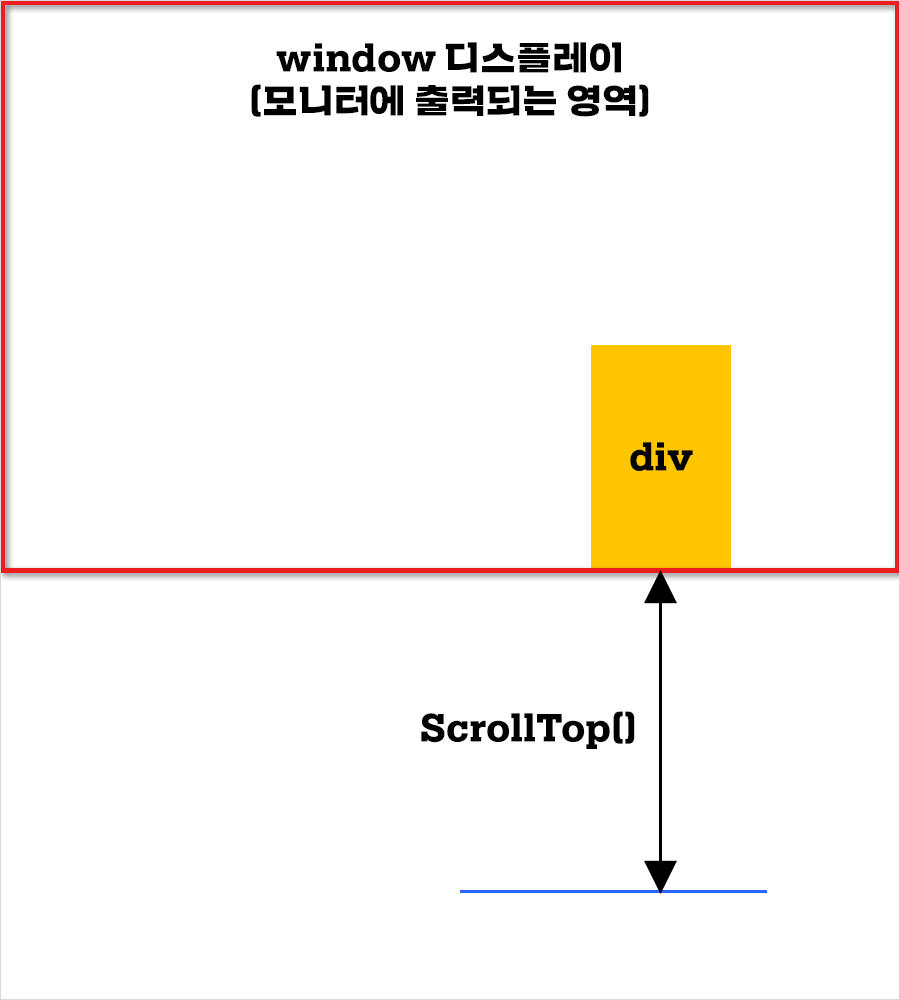
이 그림처럼 말이다. 스크롤을 내려서 div의 bottom의 y좌표와 window의 끝 부분이 서로 닿은 상황이다. 이 경우, scrollTop()을 이용해 간단하게 구할 수 있다.
$(window).scroll(function(){
let div_y = $('div').offset().top + $('div').height();
let scrollTop = $(window).scrollTop();
let innerHeight = $(window).innerHeight();
if ((div_y - scrollTop) <= innerHeight){
return event();
}
})
div가 올라온 것은 window의 scrollTop()만큼 위로 당겨졌다(스크롤 되었다)는 의미이다. 따라서, div의 y좌표에서 scrollTop()의 값만큼 빼주고 나온 값이 바로 window 화면의 밑 끝부분 값이 된다.
window 화면의 밑 끝부분은 window의 innerHeight()로 간단히 구해줄 수 있으며, 이 값보다 클 경우 window 밑 끝부분보다 위에 있다는 의미가 되고 이 값보다 작을 경우 밑에 있다는 의미가 된다.
우리가 구하고 싶은 경우는 스크롤을 하다가 window 밑 끝부분에 닿는 순간 ~ 밑에 있는 경우이므로, 관계 연산자 '<='을 통해 위의 코드처럼 조건식을 작성하면 된다.
사실 이건 검색을 통해 코드를 복사-붙여넣기 하는 것보단 직접 해보면서 머리 속으로 직접 이해해봐야 한다.
스크롤을 이용하는 이벤트를 구현하고 싶을 땐, scrollTop()과 innerHeight()를 적절히 사용하다보면 자연스레 내가 원하는 코드가 구현될 것이다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 스크롤을 내리면 한 섹션씩 내려가는 이벤트 구현하기 (2) | 2022.03.22 |
|---|---|
| [JavaScript] ES6 화살표 함수 (Arrow Function) (0) | 2022.03.16 |
| [JavaScript] 시간 지연 함수 setTimeout() / setInterval() (0) | 2022.01.26 |
| [JavaScript] 자바스크립트 함수 실행 컨텍스트 논리 구조 정리 (0) | 2022.01.20 |
| [JavaScript] 자바스크립트 함수 실행 과정과 호이스팅 (0) | 2022.01.18 |