📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제

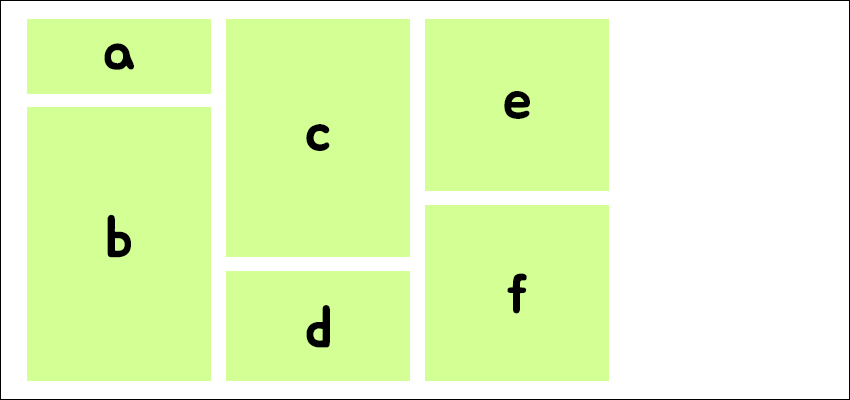
웹사이트를 보다 보면, 위와 같은 레이아웃의 형태를 본 적이 많이 있을 것이다.
나도 처음에는 '각각 item에 width와 height 값을 적당하게 주고 display: flex나 float 값을 주면 간단한 거 아닌가?' 싶었지만, 생각보다 웹은 순순히 내 생각의 결과를 따라주지 않았다.
그렇다면 어떻게 해야 할까? 여기저기 공부해본 결과, 간단한 2가지 방법을 찾아냈다.
해결
display: flex 사용하기
<div id="container">
<div class="a">1</div>
<div class="b">2</div>
<div class="c">3</div>
<div class="d">4</div>
<div class="e">5</div>
<div class="f">6</div>
</div>html은 위와 같다. 부모 태그 container로 그 안에 각각 6개의 div 아이템들을 감쌌다.
#container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 500px; /* 줄바꿈되는 기준의 값 */
align-content: flex-start; /* 가로 여백을 없애기 위해 */
}
#container div {
width: 200px; /* 내 마음대로 줘도 됨 */
flex-basis: 250px; /* 167px ~ 250px 사이의 값만 */
}
.a {
flex-basis: 100px !important;
}
.b {
flex: 0 0 400px !important; /* 이런 식으로 줘도 됨 */
}먼저, display: flex의 줄바꿈에 대해 이해하고 갈 필요가 있다. 이해하기 쉽게 flex-direction: row와 비교해보자.
예를 들어 부모 div의 width가 500px이고 그 밑에 div의 width가 200px이라면, nowrap 상태에서는 수평 방향으로 쭉 가겠지만 wrap 상태에서는 아이템들의 width 값의 합이 500px를 넘으면 줄바꿈이 되버린다.
column은 반대이다. 부모 div의 height가 500px이고 그 밑에 div의 height가 200px이라면, nowrap 상태에서는 수직 방향으로 쭉 한 줄로 기둥을 세우겠지만 wrap 상태에서는 아이템들의 height 값의 합이 500px를 넘으면 바로 옆으로 밀리게 된다. (이것이 column에서의 줄바꿈이다)
다시 돌아와서 코드를 보면, 부모 태그 container에 줄바꿈의 기준이 되는 height 값을 임의로 주었다.
(wrap 상태에서 임의의 값을 넘으면 옆으로 줄바꿈되게 하기 위해서)
그 밑에 아이템들에게는 height 값을 안 주는 대신 flex-basis로 높이 값을 조절해주면 된다.
flex-basis는 row 상태에서는 width 값을, column 상태에서는 height 값을 조절하는 기능을 해준다.
container의 height 값이 500px이기 때문에, 꽉 차게 하기 위해 각 아이템들의 flex-basis 값을 250px로 주었다.
(기준이 500px이기 때문에 한 줄에 3개가 되는 166px 초과 and 한 줄에 1개가 되는 251px 미만의 값을 주어야 한다.)
이 상태에서 이제 각각 아이템들의 높이를 따로따로 조절해주면, 처음과 같은 레이아웃을 만들 수 있다.
위에 예시에서는 a와 b 2개만 만들었는데, 모두 다르게 만들고 싶다면 a에서 f까지 각각 flex-basis 값을 주면 된다.
columns 사용하기
#container {
width:1200px; /* 기준이 되는 너비 값 */
columns:3; /* 기둥 갯수 */
}
#container div {
width: 400px;
height: 250px; /* 내가 임의로 준 값 */
}
.a {
height: 100px !important;
}
.b {
height: 400px !important; /* a + b = div의 height X 2 */
}사실 위의 flex 방법 보다는 columns을 쓰는 게 더 쉽고 간단하기 때문에 개인적으로 이 방법을 추천한다.
전체 div에 columns를 주면 그 값에 맞게 수직 기둥이 생기는 것을 알 수 있다.
그 밑에 아이템의 너비에는 전체 1200px을 3등분(columns의 값)한 400px을 주었고, 높이는 임의로 주었다.
이렇게 되면 각 3개의 기둥에 2개의 아이템이 생기게 되고, 전체 높이는 500px에 각 아이템의 높이는 250px이라는 것을 알 수 있다. 여기서도 a와 b에만 개인적으로 높이를 변경했으며 여기서 주의할 점은 기둥에 높이에 맞춰 각 아이템의 높이를 2등분 해야 한다는 것이다.
이 방법을 쓰면 간단하게 처음에 봤던 레이아웃을 쉽게 만들어 낼 수 있다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 반응형 웹에 유튜브 영상 검은색 여백없이 넣는 방법 (0) | 2021.12.02 |
|---|---|
| [CSS] margin 활용하기 (margin: auto) (0) | 2021.11.28 |
| [CSS] 반응형 웹의 width 값 이해하기 (max-width) (0) | 2021.11.27 |
| [CSS] 반응형 웹을 위한 display: flex 이해하기 (0) | 2021.11.15 |
| [CSS] position의 absolute가 가려지는 경우 (0) | 2021.11.14 |