📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제
우리가 div를 중앙 정렬을 하고 싶을 때, 첫 번째로 생각나는 건 바로 margin: 0 auto이다.
생각해보면 우리가 컴퓨터에 코딩하는 것처럼, 우리도 처음 배울 때 누군가로부터 코딩된 내용이 아닐까 싶다.
margin을 사용할 때는 서로 간격을 주거나, margin: 0 auto처럼 중앙 정렬하고 싶을 때가 거의 99%일 것이다.
사실 margin에는 margin: 0 auto의 중앙 정렬 외에도 다양한 정렬들이 존재한다. 전부는 아니겠지만, 알고 있는 몇 가지 margin 활용법을 소개해보겠다.
유형
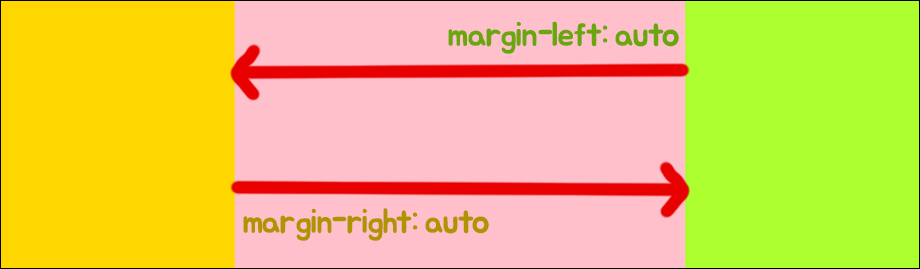
margin-left(right): auto

첫 번째는 margin-left(right): auto이다. 이것은 어떤 엘리먼트를 왼쪽 혹은 오른쪽으로 바짝 붙이고 싶을 때 사용한다.
예를 들어 헤더 부분에 로고를 margin을 이용해서 왼쪽 끝에 붙이고 싶을 때, 이런식으로 사용하면 된다.
#wrap {
width: 100%;
background: pink;
display: flex;
}
.a {
width: 200px;
height: 200px;
background: gold;
margin-right: auto;
}
.b {
width: 200px;
height: 200px;
background: greenyellow;
}
margin: auto

margin에서의 auto 값은 중앙에 배치하며, 균등하게 여백을 준다는 의미로써 작용한다.
margin: 0 auto은 좌우 margin에 0을 줬기 때문에 여백을 없게 하겠다는 의미로 위의 이미지처럼 나오지 않는다.
그렇다면, margin: auto auto를 하면 위의 이미지처럼 나오게 될까?
정답은 아니다. margin에서의 auto 값은 좌우 관계에서는 먹히겠지만, 상하 관계에서는 먹히지 않는다.
flex/grid에 align-items: center를 주면 가능하겠지만, margin만으로 가능하게 하고 싶다면 어떻게 해야할까?
#wrap {
width: 700px;
height: 300px;
background: pink;
position: relative;
}
.a {
width: 100px;
height: 100px;
background: gold;
position: absolute; /* 답은 여기에 있다 */
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}정답은 absolute를 주고 top, bottom, left, right 모두에게 0을 준 다음 margin: auto를 주는 것이다.
여기서 포인트는 top부터 right까지 하나도 빠짐없이 모두 0을 줘야 margin: auto로 한 가운데 정렬시킬 수 있다.
예를 들어, 큰 사이즈의 이미지나 동영상 한 가운데 위에 div 박스 하나를 올리고 싶을 때 사용하면 좋다.
만약 실행되지 않는다면? width와 height 값을 주면 된다.
또는 text-align: center로 가로 중앙정렬을 시킨 후 적당한 height 값을 주면 정중앙에 배치되는 걸 볼 수 있다.
정중앙이 아닌, 가로 중앙정렬과 세로 중앙정렬만 시킬 수도 있다.
저 위의 코드에서 top과 bottom을 0으로 동시에 준 다음, margin: auto를 하면 세로 중앙정렬이 되고 left와 right를 0으로 동시에 준 다음, margin: auto를 하면 가로 중앙정렬이 된다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 말줄임표 쓰는 방법 (1줄 or 2줄 이상) (0) | 2021.12.05 |
|---|---|
| [CSS] 반응형 웹에 유튜브 영상 검은색 여백없이 넣는 방법 (0) | 2021.12.02 |
| [CSS] 반응형 웹의 width 값 이해하기 (max-width) (0) | 2021.11.27 |
| [CSS] 레이아웃 형태의 이미지 배치하는 방법 (0) | 2021.11.25 |
| [CSS] 반응형 웹을 위한 display: flex 이해하기 (0) | 2021.11.15 |