📢 어렵고 정석적인 개념 설명보다는 저같은 초보자도 이해하기 쉽게 정리하는 것을 원칙으로 포스팅하고 있습니다. 😄

문제
내가 원하는 것 만큼 늘리고 줄일 때마다 그에 맞춰서 사이트가 변화하는 것이 바로 반응형의 묘미라고 생각한다.
하지만, CSS를 갓 배운 초보 입장에서는 반응형만큼 앞이 캄캄한 것이 없을 것이다. 나 또한 그랬고 특히 '이럴 경우에는 어떻게 이해해야 하지?' 싶은 문제가 하나 있어서 가지고 와보았다.
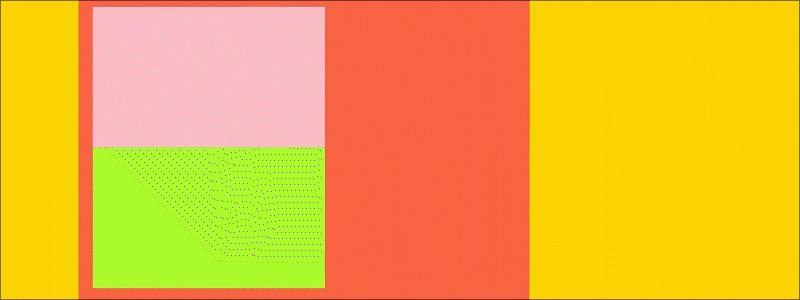
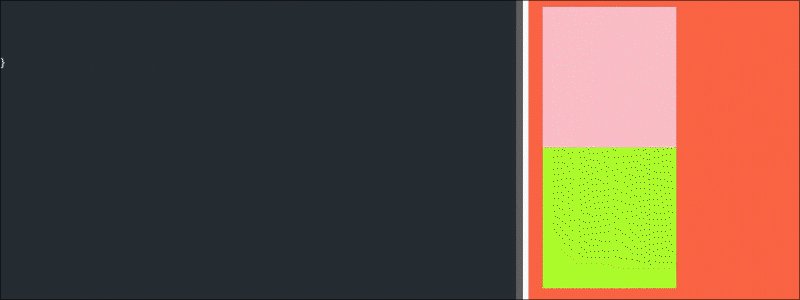
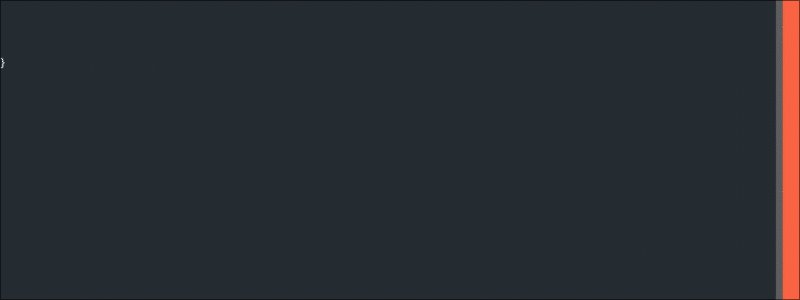
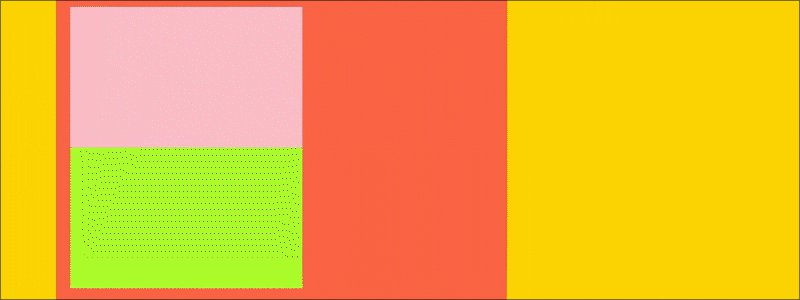
아직 미디어쿼리는 없다고 치고, 한 사이트 전체를 줄였을 때 가로 스크롤이 생기지 않는 너비 100%의 반응형 웹사이트를 만든다고 가정해보자. 플러스로 100%안에 중앙 정렬이 된 너비 1200px의 div가 있고, 그 div안에 여러 개의 section이 있는 웹사이트를 만들고자 한다면 어떻게 해야할까?

(대략 위의 이미지처럼 늘리고 줄였을 때 가로 스크롤이 생기지 않고 안에 요소들이 줄어드는 반응형 사이트를 만들 때)
해결
부모 태그에 width 값을 %로 주고, flex 적용하기
<div id="wrap">
<div class="width">
<section></section>
<section></section>
</div>
</div>우선 기본 구조는 이렇다. 전체 wrap이 감싸고 있고 width 클래스에 너비 1200px를 줄 것이며, 그 안에는 너비가 100%인 section들이 존재한다.
#wrap {
width: 100%;
display: flex;
justify-content: center;
}
.width {
width: 1200px;
}
section {
width: 100%;
height: 200px; /* 임의로 준 것이며, 원래는 auto를 유지한다 */
}전체 #wrap에 우선 width 값을 100% 줘야 한다. 이것부터가 시작이며, 이것이 바로 가로 스크롤이 안 뜨는 이유이다.
두 번째로, display: flex 값을 줘야 한다. 이것은 안에 .width의 가로가 %가 아닌 px이지만, 너비를 줄였을 때 .width도 같이 줄어들 수 있게 한다. 그 다음 section에는 100%(=1200px)을 주면 준비는 끝난다.
부모 태그에 너비를 %로 하고 flex를 주면, 자식 태그에는 %가 아닌 px을 써도 된다. 부모 태그의 flex는 자식 태그가 어떤 너비를 가지고 있든 그냥 찌그러뜨리기 때문이다.
flex가 아닌 max-width 이용하기
#wrap {
width: 100%;
}
.width {
max-width: 1200px;
margin: 0 auto;
}
section {
width: 100%;
height: 200px;
}이번에는 flex를 사용하지 않았다. 여기서 필요한 건 max-width이다. max-width는 값으로 px을 주로 사용하기 때문에, 이게 그냥 width와 무슨 차이인지 싶을 수도 있다. 하지만, max-width는 반응형 웹을 만드는 데 매우 중요하고 필수라서 반드시 이해하고 갈 속성이다. (min-width도 있지만, 개인적으로 max-width를 더 자주 쓴다고 생각한다.)
위의 코드와 함께 설명해보자면, .width의 너비는 최대 1200px이라는 것이다.
그러니까 웹의 너비가 1200px 이상이 되면 더 이상 줄어들지 않는다는 게 너비를 %로 준 것과 차이라고 생각하면 된다.
쉽게 생각하면 max-width도 수치는 px이지만, 그냥 퍼센트(%)라고 생각하면 된다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 반응형 웹에 유튜브 영상 검은색 여백없이 넣는 방법 (0) | 2021.12.02 |
|---|---|
| [CSS] margin 활용하기 (margin: auto) (0) | 2021.11.28 |
| [CSS] 레이아웃 형태의 이미지 배치하는 방법 (0) | 2021.11.25 |
| [CSS] 반응형 웹을 위한 display: flex 이해하기 (0) | 2021.11.15 |
| [CSS] position의 absolute가 가려지는 경우 (0) | 2021.11.14 |